
Choosing a file format for your logo
Friday 30 November 2018
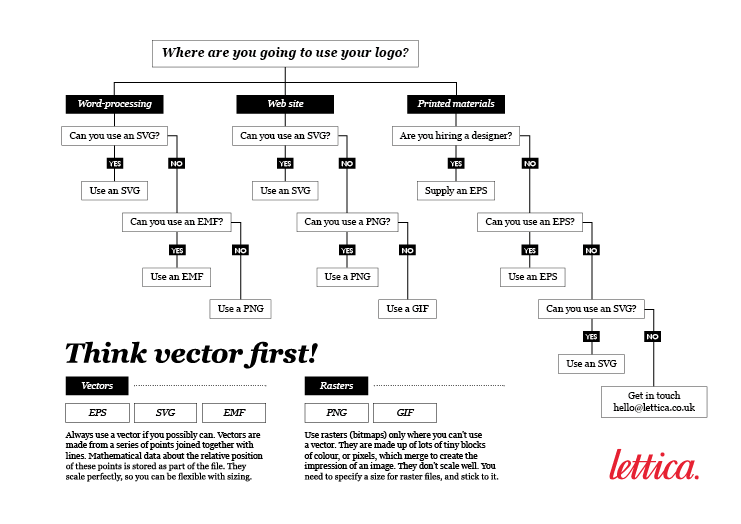
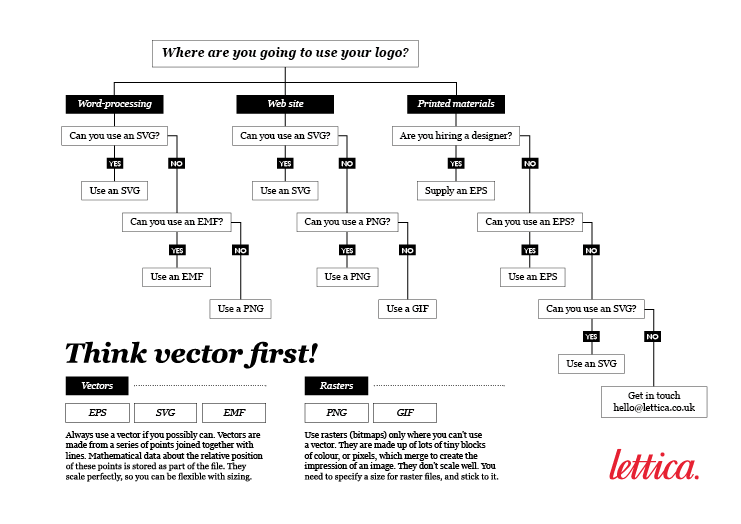
When choosing a file format for your logo, think vector first!

Friday 30 November 2018
When choosing a file format for your logo, think vector first!
At the end of a logo design project, it’s common practice for logo designers to supply their client with artwork in a huge range of file formats and sizes. But sometimes this isn’t as helpful for the client as it might seem.
Why? Two main reasons: firstly, because there could be any number of as yet unknown applications for your logo, but when you are just starting your business you are not likely to know exactly what they are, or precisely what size each instance will need to be; and secondly, because if it is impossible for your designer to guess what you might need, then it is equally as daunting for you to be presented with a huge number of logo artwork files that you don’t know what to do with!
So what should you do? At the end of your logo design project make sure your designer supplies you with the logo in one format – an EPS. This is the version from which all other formats and sizes can be saved, and could be considered as the ‘master’ file.
The idea for this blog post was sparked by a question about file types from one of my clients. She asked if I could outline the different file types and their uses, and whether they can be scaled. Having done this I thought the answer might also be helpful for others, and so I decided to share an expanded version of my response here.
This information is based on your original logo having been created wholly as a vector, and not containing any raster elements. Read my Introduction to Vectors first if you aren’t sure about the difference between vectors and rasters/bitmaps.
Scaling is often the key issue when choosing a file format. You may not plan to scale your logo, but these days technology will often do it for you. For example, responsive websites mean that the exact size of your logo can change on the fly, and it’s impossible to say exactly what size it should be.
To cope with this – and any other scenario where you want to be able to adjust the size of the logo without losing quality – it’s preferable to use a vector format wherever possible.
Make sure that your designer gives you an EPS at the end of a design project – whatever other formats they provide as well – as this will be the version from which all other file types can be saved.
Other vector formats are AI and SVG. If your logo was built as a proper vector then PDF or EMF files saved from it will also be vectors. Saving raster artwork as an EPS (or another vector format) will not make it into a vector.
GIFs, PNGs, and JPEGs are rasters. These don’t scale well because they are made of individual pixels which optically blend to create the impression of continuous line and colour, and if you enlarge them you’ll soon be able to see the pixels they are made from.
Because of the superior quality and flexibility of sizing, it’s best to have a ‘vector first’ mindset with everything you produce. In other words, if you can use one of the vector file formats, do. You also don’t need to specify a size for a vector file so the same file can be used in lots of different places, which helps to keep things simple, and rather less overwhelming.
SVGs are the vector format for websites so try to use this format if you can. They don’t work with all web platforms, so if you don’t have an option to use an SVG then you’ll need to use a PNG. PNGs are made of pixels so there is a set size at which they will appear crisp. You’ll need to decide on a size which is a balance between the risk of pixelation and keeping the file sizes down to allow your website to load quickly. It is possible to use a GIF for a logo on a website but only resort to this if you have to.
This will depend upon the word processing software that you are using. The latest version of Office 365 should allow you to use an SVG. If you don’t have this, or if it doesn’t work as required then an EMF is the next best option. And if that doesn’t work, then use a PNG. PNGs are rasters, so again, you’ll need to decide on the exact size you want the logo to be. Don’t scale it up/down once you have placed it in Word.
Bear in mind that it is best to save your word files as PDFs before sending them to anyone else so that formatting is retained, and the chances of your logo file format not being compatible with their word processing software is reduced.
Supply designers (and anyone else who will take it!) the EPS file. This will give you the best quality result by far and will usually be what they need. If they need a different file type then they should be able to create the exact file they need from the EPS.
I created the handy reference sheet shown above to help clients decide which file format to use for their logo in a range of scenarios. To download your copy simply click below.
Recent posts
Featured posts

Hello! I’m Sarah, an independent typographic designer, helping businesses to communicate their unique selling points through printed marketing and communications.
I’ve been sharing my knowledge about design, typography, marketing, branding and printing since 2014. I hope you enjoy reading my blog.

Sarah Cowan