
An introduction to vectors
Friday 30 August 2018
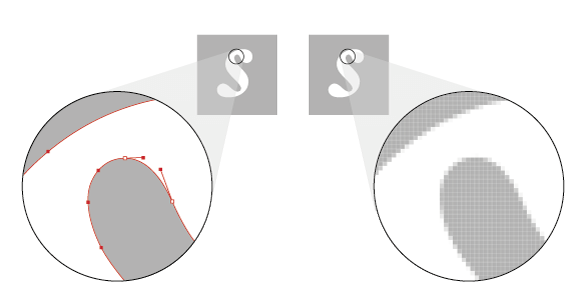
Compare the close up view of the vector on the left, with the raster on the right

Friday 30 August 2018
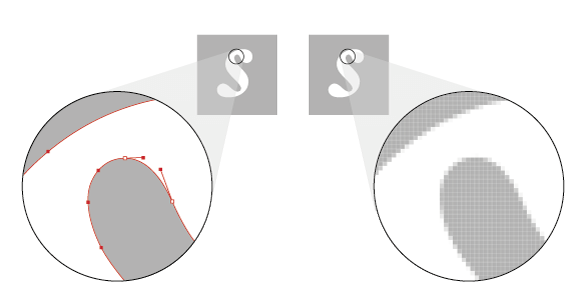
Compare the close up view of the vector on the left, with the raster on the right
When I begin working on a design project with a new client, one of the first things I ask for is a vector version of their logo. It is not uncommon for people to be unsure what this means, and why it is important. In this blog post I hope to answer some of the most common questions.
There are two types of graphics files – vector and raster (also called bitmap).
Vectors are made from a series of points joined together with lines. Mathematical data about the relative position of these points and the nature of the lines that join them up is stored as part of the file. This makes vectors ideal for simple designs like logos and other graphic illustrations, maps, and even typefaces.
Vectors are usually small files. Although, as you can imagine, if you were to try and create a vector of a very complex image there would be a lot of data about all the points and the way that they are joined.
Rasters (bitmaps) are made up of a series of tiny blocks of colour, or pixels, which merge to create the impression of an image. Photographs are rasters. In high-quality photography, the number of pixels involved can easily extend into the millions allowing a very clear image to be created. A lot of poorer quality photography, eg from a phone camera, will have far fewer pixels, and cropping an image will delete all the pixels from the area you remove.
Quite simply, quality. Imagine that you have commissioned me to design a brochure, some business cards, and a pop-up stand for an event. Your logo will appear at a very different size on each of these items.

The image above demonstrates what happens when you scale up a raster logo. You don’t have to increase the size very far before the edges of the raster version become fuzzy and the pixels become visible. Compare this with the vector version, shown below, which scales up without any loss of quality.

It might also be necessary for me to edit some of the colours in your logo in order to ensure a good match across all your items or to allow me to use your logo on a coloured background. By using a vector file I am able to edit individual elements of your logo without affecting the rest of the design.
If your logo has a file extension of EPS, AI or SVG then it is probably a vector. There are, unfortunately, occasions when a raster version of a logo has simply been saved with the appropriate file extension, rather than being correctly created.
If you have a PDF file of your logo, you might be lucky and have a vector, but rasters can also be saved as PDF.
If your logo is a JPG or a GIF, then it will be a raster file.
Logos saved in word processing documents are unlikely to be vectors.
It isn’t possible to automatically convert a raster logo into a high-quality vector. This is particularly true if the raster in question is small, as there will be very few pixels, and the edges will be too fuzzy to be automatically outlined.
The only way to produce a vector is to build it from scratch. This might be a very simple process if your logo is not complex in design. For more complicated logos this can be a more difficult job.
It’s great that you’re planning ahead! Make sure that when you brief your designer you request an EPS of the final artwork alongside any raster versions you need. Many designers will automatically provide an EPS, but I am repeatedly surprised by the number of clients who find themselves without this essential file.
You will probably find you cannot open the EPS yourself. Don’t worry about this. Think of the EPS as your master copy, and keep it in a safe place ready to pass on to any other designers you work with.
If you want to check the contents of the EPS file, then you may find you can place it in a word processing document. To do this use Insert>Picture>From file rather than trying to copy and paste the image into the document.
If you do find you need to open or edit your EPS file, then you can download a free graphics editor like Inkscape, which will allow you to make any changes you need.
If you have any more questions about vector logos, or would like help identifying if your logo is a vector or a raster file, please do get in touch.
Recent posts
Featured posts

Hello! I’m Sarah, an independent typographic designer, helping businesses to communicate their unique selling points through printed marketing and communications.
I’ve been sharing my knowledge about design, typography, marketing, branding and printing since 2014. I hope you enjoy reading my blog.

Sarah Cowan